 Меню сайту Меню сайту |
|
 Підручники Підручники |
|
 Форма входу Форма входу |
|
 Статистика Статистика |
Онлайн всього: 1 Гостей: 1 Користувачів: 0 |
 Пошук Пошук |
|
|
| Вітаю Вас, Гість · RSS |
18.09.2025, 13:31 |
|
На головну » Підручники » Підручник CSS » Урок 3: Колір і фон - Підручник CSS
|
|
|
У цьому уроці ви навчитеся, як використовувати кольори і фон на ваших web-сайтах. Ми розглянемо також просунуті методи позиціонування і управління фоновим зображенням. Будуть роз'яснені наступні CSS-властивості:
Колір переднього плану: властивість 'color'
Властивість color описує колір переднього плану елемента.
Наприклад, уявіть, що ми хочемо зробити всі заголовки документа темно-червоними. Усі заголовки позначаються HTML-елементом <h1>. У наведеному нижче коді колір елемента <h1> встановлюється червоним.
Показати приклад
Кольори можна вказувати як шістнадцяткові значення, як у прикладі (#ff0000), або ви можете використовувати назви кольорів ("red") або rgb-значення (rgb (255,0,0)).
Властивість 'background-color'
Властивість background-color описує колір фону елемента.
В елементі <body> розміщується весь вміст HTML-документа. Таким чином, для зміни кольору фону всієї сторінки властивість background-color потрібно застосувати до елемента <body>.
Ви можете також застосовувати цю властивість до інших елементів, у тому числі - до заголовків і тексту. У наступному прикладі різні кольори фону застосовуються до елементів <body> і <h1>.
body {
background-color: #FFCC66;
}
h1 {
color: #990000;
background-color: #FC9804;
}
|
Показати приклад
Зауважте, що встановлює дві властивості для <h1>, розділяючи їх крапкою з комою.
Фонові зображення [background-image]
CSS-властивість background-image використовується для вставки фонового зображення.
Нижче ми використовуємо в якості фонового зображення метелика. Ви можете завантажити це зображення і використовувати його на вашому комп'ютері (клацніть правою кнопкою миші на зображенні і виберіть "зберегти зображення як / save image as"), або ви можете використовувати інше зображення.

Для вставки малюнка метелики в якості фонового зображення web-сторінки просто застосуйте властивість background-image в тезі <body> і вкажіть місце розташування малюнка.
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
}
h1 {
color: #990000;
background-color: #FC9804;
}
|
Показати приклад
Зверніть увагу, що ми специфікуючи місце, де знаходиться файл як url ("butterfly.gif"). Це означає, що він знаходиться в тій же папці, що і таблиця стилів. Ви, зрозуміло, можете посилатися і на файли зображень в інших папках, використовуючи, наприклад, url ("../images/butterfly.gif "), або навіть на файли в інтернеті, вказуючи повну адресу файлу: url ("http://htmlbook.at.ua/butterfly.gif").
Повторення / мультиплікація фонового зображення [background-repeat]
Ви помітили в попередньому прикладі, що зображення метелика повторюється за замовчуванням по горизонталі й вертикалі, заповнюючи весь екран? Властивість background-repeat управляє цим.
У таблиці вказані чотири значення background-repeat.
| Значення | Опис | Приклад |
|---|
Background-repeat: repeat-x | Малюнок повторюється по горизонталі |
Показати приклад |
background-repeat: repeat-y | Малюнок повторюється по вертикалі |
Показати приклад |
background-repeat: repeat | Малюнок повторюється по горизонталі й вертикалі |
Показати приклад |
background-repeat: no-repeat | Малюнок не повторюється |
Показати приклад |
Наприклад, для скасування повторення / мультиплікації фонового малюнка ми повинні записати такий код:
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
}
h1 {
color: #990000;
background-color: #FC9804;
}
|
Показати приклад
Блокування фонового зображення [background-attachment]
Властивість background-attachment визначає, фіксується фоновий малюнок, чи прокручується разом з вмістом сторінки.
У таблиці вказано два значення background-attachment. Клацніть на прикладі, щоб побачити різницю між scroll та fixed.
| Значення | Опис | Приклад |
|---|
Background-attachment: scroll | Зображення прокручується разом зі сторінкою - розблоковано |
Показати приклад |
Background-attachment: fixed | Зображення блоковано |
Показати приклад |
Наприклад, наступний код фіксує зображення.
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
}
h1 {
color: #990000;
background-color: #FC9804;
}
|
Показати приклад
Розташування фонового малюнка [background-position]
За замовчуванням фоновий малюнок позиціонується в лівому верхньому кутку екрану. Властивість background-position дозволяє змінювати це значення за умовчанням, і фоновий малюнок може розташовуватися в будь-якому місці екрана.
Є багато способів встановити значення background-position. Тим не менше, всі вони представляють собою набір координат. Наприклад, значення '100px 200px' розташовує фоновий малюнок на 100px зліва і на 200px зверху у вікні браузера.
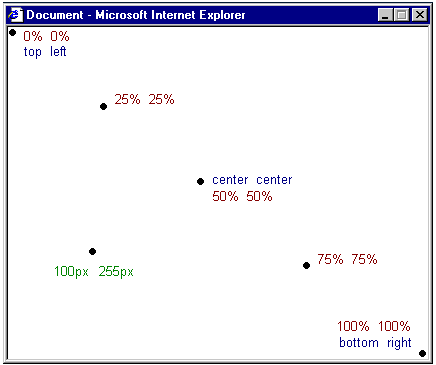
Координати можна вказувати у відсотках ширини екрана, у фіксованих одиницях (пікселі, сантиметри, і т. п.), або ви можете використовувати слова top, bottom, center, left і right. Модель нижче ілюструє сказане:

У таблиці дано декілька прикладів.
| Значення | Опис | Приклад |
|---|
background-position: 2cm 2cm | Малюнок розташований на 2 cm ліворуч і на 2 cm зверху |
Показати приклад |
background-position: 50% 25% | Малюнок розташований по центру і на чверть екрану зверху |
Показати приклад |
background-position: top right | Малюнок розташований у правому верхньому кутку сторінки |
Показати приклад |
У прикладі коду фонове зображення розташовується в правому нижньому кутку екрану:
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
}
h1 {
color: #990000;
background-color: #FC9804;
}
|
Показати приклад
Скорочений запис [background]
Властивість background входить до складу всіх властивостей, перерахованих у цьому уроці.
За допомогою background ви можете стискати кілька властивостей і записувати ваші стилі в скороченому вигляді, що полегшує читання таблиць.
Наприклад, подивіться на ці рядки:
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom; |
Використовуючи background, того ж результату можна досягти одним рядком коду:
|
background: #FFCC66 url("butterfly.gif") no-repeat fixed right bottom;
|
Порядок властивостей цього елемента такий:
[Background-color] | [background-image] | [background-repeat] | [background-attachment] | [background-position]
Якщо властивість відсутня, воно автоматично отримує значення за замовчуванням. Наприклад, якщо background-attachment і background-position немає в даному прикладі:
|
background: #FFCC66 url("butterfly.gif") no-repeat;
|
то цим двом неспецифікованим властивостям будуть привласнені значення за замовчуванням - scroll та top left.
Резюме
У цьому уроці ви вже познайомилися з технікою, яка відсутня в HTML. Ще цікавіше буде в наступному уроці, де ми розглянемо широкі можливості CSS при описі шрифтів.
|
|
<< Урок 2: Як працює CSS?
|
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
|

