 Меню сайту Меню сайту |
|
 Підручники Підручники |
|
 Форма входу Форма входу |
|
 Статистика Статистика |

Онлайн всього: 1 Гостей: 1 Користувачів: 0 |
 Пошук Пошук |
|
|
| Вітаю Вас, Гість · RSS |
12.07.2025, 23:53 |
|
На головну » Підручники » Підручник CSS » Урок 2: Як працює CSS? - Підручник CSS
|
|
|
В цьому уроці ви створите свою першу таблицю стилів / style sheet. Ви дізнаєтеся про основи базової моделі CSS і про те, які коди необхідно використовувати для CSS в HTML-документі.
Багато властивостей, використовувані в Cascading Style Sheets (CSS), аналогічні властивостям HTML. Таким чином, якщо ви використовуєте HTML для дизайну сторінок, ви, напевно впізнаєте багато кодів. Подивимося на конкретному прикладі.
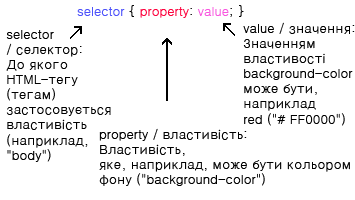
Базовий синтаксис CSS
Скажімо, нам потрібен червоний колір фону web-сторінки:
У HTML це можна зробити так:
За допомогою CSS того ж самого результату можна досягти так:
| body {background-color: # FF0000;} |
Як бачите, ці коди більш-менш ідентичні в HTML і CSS. Цей приклад також демонструє фундаментальну модель CSS:

Але де розміщувати CSS-код? Саме цим питанням ми і займемося зараз.
Застосування CSS до HTML-документу
Є три способи застосувати правила CSS до HTML-документу. Нижче ми розглянемо ці три методи. Ми рекомендуємо зосередитися на третьому - тобто зовнішньої / external таблиці стилів.
Метод 1: Інлайн / In-line (атрибут style)
Можна застосовувати CSS до HTML за допомогою HTML-атрибуту style. Червоний колір фону можна встановити так:
<html>
<head>
<title>Приклад</title>
</head>
<body style="background-color: #FF0000;">
<p>Це червона сторінка</p>
</body>
</html>
|
Метод 2: Внутрішній (тег style)
Другий спосіб вставки CSS-кодів - HTML-тег <style>. Наприклад:
<html>
<head>
<title>Приклад</title>
<style type="text/css">
body {background-color: #FF0000;}
</style>
</head>
<body>
<p>Це червона сторінка</p>
</body>
</html>
|
Метод 3: Зовнішній (посилання на таблицю стилів)
Рекомендований метод - створення посилання на так звану зовнішню таблицю стилів. У цьому підручнику ми будемо використовувати саме цей метод у всіх прикладах.
Зовнішня таблиця стилів це просто текстовий файл з розширенням .css. Ви можете помістити таблицю стилів на ваш web-сервер або на жорсткий диск, як і інші файли.
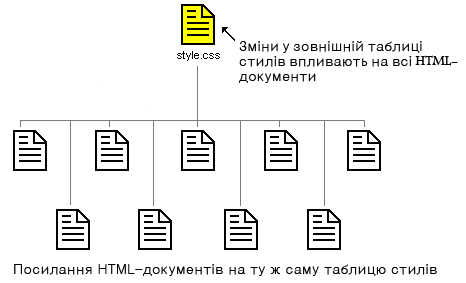
Наприклад, скажімо, ваша таблиця стилів називається style.css і знаходиться в папці style. Це можна проілюструвати так:

Весь фокус полягає в тому, щоб створити посилання з HTML-документа (default.htm) на таблицю стилів (style.css). Це можна зробити одним рядком HTML-коду:
| <link rel="stylesheet" type="text/css" href="style/style.css" /> |
Зверніть увагу, як вказано шлях до вашої таблиці стилів атрибутом href.
Цей рядок коду потрібно вставляти в розділі header HTML, тобто між тегами <head> і </head>. Наприклад, так:
<html>
<head>
<title>Мій документ</title>
<link rel="stylesheet" type="text/css" href="style/style.css" />
</head>
<body>
...
|
Це посилання вказує браузеру, що він повинен використовувати правила відображення HTML-файлу з CSS-файлу.
Найважливіше тут те, що кілька HTML-документів можуть посилатися на одну таблицю стилів. Інакше кажучи, один CSS-файл можна використовувати для керування відображенням безлічі HTML-документів.

Це допоможе вам заощадити багато часу і сил. Якщо ви, наприклад, хочете змінити колір фону web-сайту з 100 сторінок, таблиця стилів позбавить вас від необхідності вручну змінювати всі сто HTML-документів. Використовуючи CSS, ці зміни можна зробити за кілька секунд, просто змінивши один код в центральній таблиці стилів.
Давайте подивимося, як це зробити.
Спробуйте зробити це самі
Відкрийте Блокнот (або інший ваш текстовий редактор) і створіть два файли - HTML-файл і CSS-файл - такого змісту:
default.htm
<html>
<head>
<title>Мій документ</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<p>Моя перша таблиця стилів</p>
</body>
</html>
|
style.css
body {
background-color: #FF0000;
}
|
Розмістіть ці файли в одній папці. Не забудьте зберегти файли з правильними розширеннями (".css" і ".htm")
Відкрийте default.htm у вашому браузері і ви побачите, що сторінка має червоний фон. Вітаємо! Ви створили вашу першу таблицю стилів!
Переходьте в наступний урок , де ми розглянемо деякі з властивостей CSS.
|
|
<< Урок 1: Що таке CSS?
|
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
|

