 Меню сайту Меню сайту |
|
 Підручники Підручники |
|
 Форма входу Форма входу |
|
 Статистика Статистика |
Онлайн всього: 1 Гостей: 1 Користувачів: 0 |
 Пошук Пошук |
|
|
| Вітаю Вас, Гість · RSS |
20.09.2025, 15:18 |
|
На головну » Підручники » Підручник CSS » Урок 4: Шрифт - Підручник CSS
|
|
|
У цьому уроці ви вивчите роботу зі шрифтами за допомогою CSS. Ми розглянемо також питання про те, що конкретний шрифт, вибраний для web-сайту, може відображатися тільки в тому випадку, якщо цей шрифт встановлений на PC, з якого виконується доступ до цього web-сайту. Дано опис наступних CSS-властивостей:
Сімейство шрифту [font-family]
Властивість font-family вказує пріоритетний список шрифтів, що використовуються для відображення даного елемента або web-сторінки. Якщо перший шрифт списку не встановлений на комп'ютері, з якого виконується доступ до сайту, шукається наступний шрифт списку, поки не буде знайдений відповідний.
Для категоризації шрифтів використовуються два типи імен: ім'я сімейства / family-name і загальне / родове сімейство / generic family. Ці два терміни пояснюються далі.
Family-name
Приклад family-name (часто зване просто "шрифт") це, наприклад, "Arial", "Times New Roman" або "Tahoma".
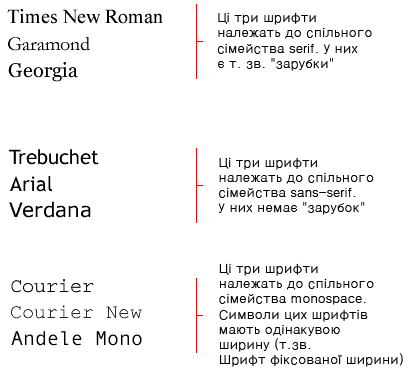
Generic family
Його можна простіше описати як групу family-names, що мають характерні спільні риси. Приклад - sans-serif, набір шрифтів без "зарубок / feet".
Різницю можна також проілюструвати так:

При вказівці шрифтів для вашого web-сайту ви, природно, починаєте з пріоритетного шрифту, а потім перераховуєте альтернативні. Рекомендуємо в кінці списку вказувати родове ім'я. Тоді сторінка, як мінімум, буде відображена шрифтом того ж сімейства, якщо відсутні всі специфіковані конкретні шрифти.
Список шрифтів може виглядати так:
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif;}
|
Показати приклад
Заголовки <h1> буде відображено шрифтом "Arial". Якщо він не встановлений на користувальницькій машині, буде використовуватися "Verdana". Якщо недоступні обидва шрифти, для показу заголовків буде використаний шрифт сімейства sans-serif.
Зверніть увагу, що ім'я шрифту "Times New Roman" містить прогалини, тому вказано в подвійних лапках.
Стиль шрифту [font-style]
Властивість font-style визначає normal, italic або oblique. У прикладі всі заголовки <h2> будуть показані курсивом italic.
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif; font-style: italic;}
|
Показати приклад
Варіант шрифту [font-variant]
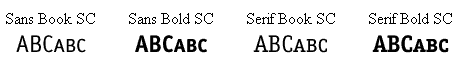
Властивість font-variant використовується для вибору між варіантами normal і small-caps. Шрифт small-caps використовує малі заголовні букви (upper case) замість літер нижнього регістру. Незрозуміло? Дивіться приклади:

Якщо font-variant має значення small-caps, а шрифт small-caps недоступний, браузер, швидше за все, відобразить текст літерами верхнього регістру.
h1 {font-variant: small-caps;}
h2 {font-variant: normal;}
|
Показати приклад
Вага шрифту [font-weight]
Властивість font-weight описує, наскільки товстим, або "важким", має відображатися шрифт. Шрифт може бути normal або bold. Деякі браузери підтримують навіть числові значення 100-900 (у сотнях) для опису ваги шрифту.
p {font-family: arial, verdana, sans-serif;}
td {font-family: arial, verdana, sans-serif; font-weight: bold;}
|
Показати приклад
Розмір шрифту [font-size]
Розмір шрифту встановлюється властивістю font-size.
Використовуються різні одиниці вимірювання (наприклад, пікселі і відсотки) для опису розміру шрифту. У цьому підручнику ми будемо використовувати найпоширеніші і зручні одиниці виміру. Ось приклади:
h1 {font-size: 30px;}
h2 {font-size: 12pt;}
h3 {font-size: 120%;}
p {font-size: 1em;}
|
Показати приклад
Є одна відмінність у вказаних одиницях виміру: 'px' і 'pt' дають абсолютне значення розміру шрифту, а '%' і 'em' - відносні. Багато користувачів не можуть читати дрібний текст, з різних причин. Щоб зробити ваш web-сайт доступним для всіх, ви повинні використовувати відносні значення, такі як '%' або 'em'.
Скорочений запис [font]
Використовуючи скорочений запис font, можна вказувати всі властивості шрифту в одному стильовому правилі.
Наприклад, ось чотири рядки опису властивостей шрифту для <p>:
p {
font-style: italic;
font-weight: bold;
font-size: 30px;
font-family: arial, sans-serif;
}
|
Використовуючи скорочений запис, код можна спростити:
p {
font: italic bold 30px arial, sans-serif;
}
|
Порядок властивостей font такий:
font-style | font-variant | font-weight | font-size | font-family
Резюме
Ви познайомилися з деякими властивостями шрифтів. Пам'ятайте, що однією з важливих можливостей при використанні CSS є те, що ви можете змінити шрифт для всього web-сайту всього за кілька хвилин. CSS економить час і полегшує вам життя. У наступному уроці ми розберемося з текстом.
|
|
<< Урок 3: Колір і фон
|
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
|

