 Меню сайту Меню сайту |
|
 Підручники Підручники |
|
 Форма входу Форма входу |
|
 Статистика Статистика |

Онлайн всього: 1 Гостей: 1 Користувачів: 0 |
 Пошук Пошук |
|
|
| Вітаю Вас, Гість · RSS |
03.08.2025, 03:48 |
|
На головну » Підручники » Підручник HTML » Урок 4: Створіть свій перший сайт - Підручник HTML
Урок 4: Створіть свій перший сайт |
|
|
Після отриманих у попередньому уроці знань ви вже через кілька хвилин створите свій перший web-сайт.
Як?
В Уроці 1 ми дізналися, що необхідно для створення web-сайту: браузер і Блокнот (або аналогічна програма - текстовий редактор). Оскільки ви читаєте цей текст, то ваш браузер вже відкритий. Вам потрібно відкрити лише додаткове вікно браузера (відкрити браузер ще раз), і ви зможете читати цей підручник і одночасно бачити ваш новий web-сайт.
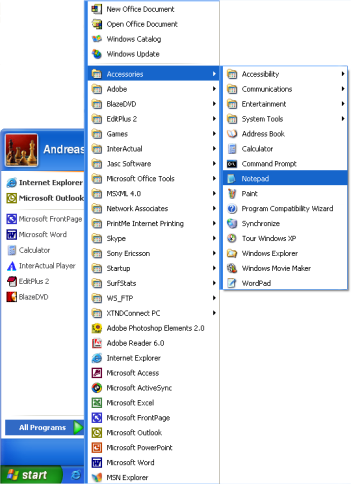
Також відкрийте Блокнот (в Accessories в Programs - Start menu):

Тепер ми готові!
Що я можу?
Почнемо з чого-небудь простого. Як щодо сторінки, на якій написано: "Ура! Це моя перша web-сторінка." Читайте далі, і ви дізнаєтеся, як це легко зробити.
HTML простий і логічний. Браузер читає HTML так, як читаєте його ви: зверху вниз і зліва направо. Таким чином, HTML-документ починається і закінчується тим, чим повинен починатися і закінчуватися текст.
По-перше необхідно повідомити браузеру, що ви будете "говорити" з ним мовою HTML. Це робиться тегом <html> (тут нічого нового). Так що, перш ніж надрукувати що-небудь, потрібно поставити тег "<html>" в першому рядку документа Блокноту.
Як ви, можливо, пам'ятаєте з попереднього уроку, <html> це відкриваючий тег, який повинен мати і закриваючий тег після того, як ви закінчите введення HTML. Тому, щоб не забути, поставте закриваючий тег "</html>" на пару рядків нижче і вводіть весь текст документа між <html> і </ html>.
Наступне, що необхідно, це "head" (голова або "шапка"), яка містить службову інформацію по вашому документі, і "body" (тіло), вміст самого документа. Оскільки HTML логічний, head ( <head> і </head> ) знаходяться вище body ( <body> і </ body> ).
Ваш документ тепер має виглядати так:
<html>
<head>
</head>
<body>
</body>
</html>
|
Зверніть увагу, як ми структурували теги по рядках (за допомогою клавіші Enter) і які зробили відступи (клавішею Tab). В принципі не важливо, як ви структуруєте ваш HTML-документ. Але, для полегшення читання коду, настійно рекомендуємо структурувати ваш HTML за допомогою перекладу рядків і відступів, як у нашому прикладі.
Ось ви вже і зробили вашу першу web-сторінку - первістка, який, можливо, виглядає не так, як ви припускали, коли починали читати цей підручник, але це вже, в деякому роді, web-сайт. Ви створили базовий шаблон для всіх наступних HTML-документ.
Ну гаразд, але як мені додати вміст в мій web-сайт?
Як ви вже бачили раніше, у вашому HTML-документі є дві частини: а head і body. У розділі head ви вносите інформацію про сторінку, а body містить інформацію самої сторінки.
Наприклад, якщо ви хочете дати назву документу, щоб воно з'являлося у верхньому рядку браузера, це потрібно зробити в розділі "head". Тег для назви - <title>:
<html>
<head>
<title>Моя перша web-сторінка</ title>
</head>
<body>
</body>
</html>
|
Зверніть увагу, що цей title не з'являється на самій web-сторінці. Все, що ви хочете бачити на самій сторінці, є вмістом / content і повинно, перебувати між тегами "body".
Отже, ми хочемо, щоб на сторінці виводилося "Ура! Це моя перша сторінка." Цей текст, який ви хочете показати, і, природно, він повинен розташовуватися в розділі body. Тому в розділі body надрукуйте наступне:
<html>
<head>
<title> Моя перша web-сторінка </ title>
</head>
<body>
<p>Ура! Це моя перша сторінка.</p>
</body>
</html>
|
Готово! Ви створили свій перший справжній web-сайт!
Тепер потрібно зберегти його на жорсткий диск, а потім відкрити у вашому браузері:
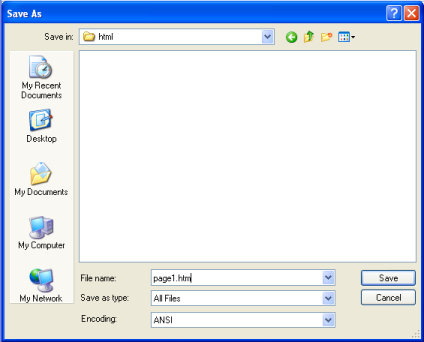
- У Notepad виберіть "Save as ..." в меню "File".
- Виберіть "All Files" в боксі "Save as type". Це дуже важливо - інакше ви збережете файл як звичайний текстовий документ, а не як HTML-документ.
- Тепер збережіть ваш документ як "page1.htm" (розширення ".htm" вказує, що це HTML-документ. ".html" дасть той самий результат. Я завжди використовую ".htm", але ви можете вибрати будь-яке з цих двох розширень). Де ви збережете документ на жорсткому диску - не має значення, головне запам'ятати це місце, щоб потім легко знайти файли.

Тепер відкриємо браузер:
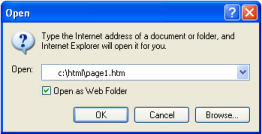
- Виберіть "Open" в меню "File".
- Клацніть "Browse" в діалозі.
- Тепер знайдіть ваш HTML-документ і натисніть "Open".

Тепер ви повинні побачити сторінку з текстом "Ура! Це моя перша сторінка." у вашому браузері. Вітаємо!
Якщо ви хочете, щоб весь світ побачив ваш твір, можете перейти в Урок 14 і ви дізнаєтеся, як вивантажити вашу сторінку в Інтернет. Або наберіться терпіння і читайте далі. Все ще тільки починається.
|
|
<< Урок 3: Що таке HTML-теги?
|
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
|

