 Меню сайту Меню сайту |
|
 Підручники Підручники |
|
 Форма входу Форма входу |
|
 Статистика Статистика |

Онлайн всього: 1 Гостей: 1 Користувачів: 0 |
 Пошук Пошук |
|
|
| Вітаю Вас, Гість · RSS |
02.07.2025, 07:49 |
|
На головну » Підручники » Підручник CSS » Урок 15: Нашарування за допомогою z-index (Шари) - Підручник CSS
Урок 15: Нашарування за допомогою z-index (Шари) |
|
|
CSS оперує в трьох вимірах - висота, ширина і глибина. Ми працювали в двох вимірах протягом усіх попередніх уроків. У цьому уроці ми навчимося створювати шари / layers. Коротко кажучи - упорядкувати елементи так, щоб вони перекривалися.
Для цього ви можете присвоїть кожному елементу номер ( z-index ). Елемент з більшим номером перекриває елемент з меншим номером.
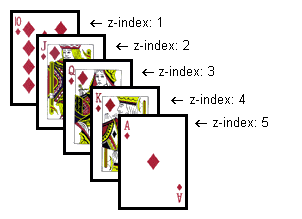
Скажімо, ми граємо в покер і в нас - royal flush. Наша "рука" має бути представлена так, щоб кожна карта мала z-index:

При цьому номери йдуть підряд (1-5), але того ж результату можна добитися і при використанні 5 різних номерів. Важлива хронологічна послідовність номерів (порядок).
Ось код прикладу з картами:
#ten_of_diamonds {
position: absolute;
left: 100px;
top: 100px;
z-index: 1;
}
#jack_of_diamonds {
position: absolute;
left: 115px;
top: 115px;
z-index: 2;
}
#queen_of_diamonds {
position: absolute;
left: 130px;
top: 130px;
z-index: 3;
}
#king_of_diamonds {
position: absolute;
left: 145px;
top: 145px;
z-index: 4;
}
#ace_of_diamonds {
position: absolute;
left: 160px;
top: 160px;
z-index: 5;
}
|
Показати приклад
Це відносно простий метод, але в ньому закладені великі можливості. Ви можете розміщувати текст на зображення, зображення над текстом і т. д.
Резюме
Шари можна використовувати в різних ситуаціях. Наприклад, спробуйте використовувати z-index для ефектів з заголовками замість створення цих заголовків як графічних елементів. З одного боку, текст завантажується швидше, а з іншого - потенційно поліпшується робота пошукових машин.
|
|
<< Урок 14: Позиціонування елементів
|
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
|

