 Меню сайту Меню сайту |
|
 Підручники Підручники |
|
 Форма входу Форма входу |
|
 Статистика Статистика |

Онлайн всього: 1 Гостей: 1 Користувачів: 0 |
 Пошук Пошук |
|
|
| Вітаю Вас, Гість · RSS |
15.07.2025, 19:42 |
|
На головну » Підручники » Підручник CSS » Урок 11: Боксова модель - рамки - Підручник CSS
Урок 11: Боксова модель - рамки |
|
|
Рамки мають різноманітне застосування, наприклад, як декоративний елемент або для відділення двох об'єктів. CSS надає безліч варіантів використання рамок.
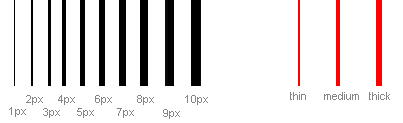
Товщина рамки [border-width]
Товщина рамки визначається властивістю border-width, яке може мати значення thin, medium і thick, або числове значення в пікселях. На малюнку показана ця система:

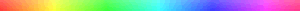
Колір рамки [border-color]

Властивість border-color визначає колір рамки. Значення - нормальні значення кольору, наприклад: "#123456", "rgb (123,123,123)" або "yellow".
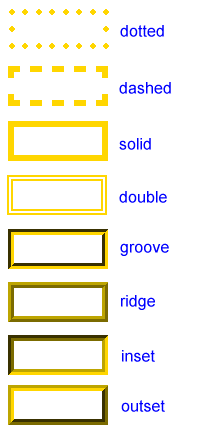
Типи рамок [border-style]
Існують різні типи рамок. Нижче показані вісім типів рамки та їх інтерпретація в Internet Explorer 5.5. Всі приклади показані кольором "gold" і товщиною "thick", але можуть, природно, виводитися іншим кольором і товщиною.
Значення none або hidden можуть використовуватися, якщо ви не хочете відображати рамку.

Приклади визначення рамок
Три розглянутих вище властивості можна об'єднати в кожному елементі і, відповідно, встановлювати різні рамки. Для ілюстрації поглянемо на документ, де визначені різні рамки для <h1>, <h2>, <ul> і <p>. Результат, можливо, не настільки вражаючим, але він демонструє деякі можливості:
h1 {
border-width: thick;
border-style: dotted;
border-color: gold;
}
h2 {
border-width: 20px;
border-style: outset;
border-color: red;
}
p {
border-width: 1px;
border-style: dashed;
border-color: blue;
}
ul {
border-width: thin;
border-style: solid;
border-color: orange;
}
|
Показати приклад
Можна також встановити спеціальні властивості для верхнього, нижнього, правого і лівого краю рамки. Ось як це робиться:
h1 {
border-top-width: thick;
border-top-style: solid;
border-top-color: red;
border-bottom-width: thick;
border-bottom-style: solid;
border-bottom-color: blue;
border-right-width: thick;
border-right-style: solid;
border-right-color: green;
border-left-width: thick;
border-left-style: solid;
border-left-color: orange;
}
|
Показати приклад
Скорочений запис [border]
Як і для багатьох інших властивостей, ви можете об'єднати декілька властивостей в одне, використовуючи слово border. Приклад:
p {
border-width: 1px;
border-style: solid;
border-color: blue;
}
|
можна об'єднати в:
p {
border: 1px solid blue;
}
|
Резюме
У цьому уроці ви познайомилися з безмежними можливостями CSS при використанні рамок.
У наступному уроці ми розглянемо, як визначати розміри в боксової моделі - height і width.
|
|
<< Урок 10: Боксова модель - поля & заповнення
|
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
|

