 Меню сайту Меню сайту |
|
 Підручники Підручники |
|
 Форма входу Форма входу |
|
 Статистика Статистика |

Онлайн всього: 1 Гостей: 1 Користувачів: 0 |
 Пошук Пошук |
|
|
| Вітаю Вас, Гість · RSS |
16.04.2024, 06:16 |
|
На головну » Підручники » Підручник CSS » Урок 9: Боксова модель - Підручник CSS
|
|
|
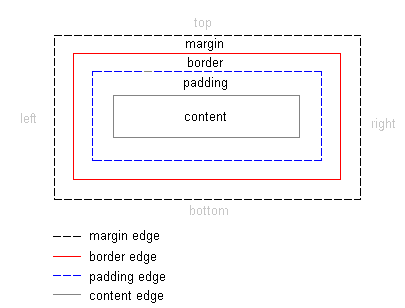
Боксова модель в CSS описує бокси, що генеруються для HTML-елементів. Боксова модель також має детальні опції для визначення полів, рамок, заповнення і вмісту кожного елемента. На діаграмі далі показано, як побудована боксова модель:
Боксова модель в CSS

Ця ілюстрація може здатися занадто науковою, тому спробуємо використовувати цю модель на конкретному прикладі із заголовком і текстом. HTML нашого прикладу такий (із Загальної Декларації Прав Людини):
<h1>Article 1:</h1>
<p>All human beings are born free
и equal in dignity и rights.
They are endowed with reason и conscience
и should act towards one another in a
spirit of brotherhood</p>
|
Додавши колір і інформацію шрифту цей приклад можна представити так:

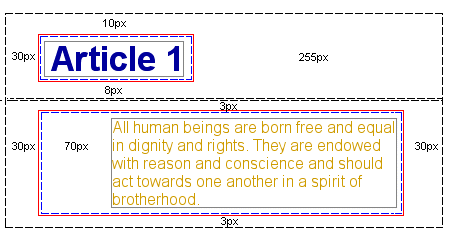
У цьому прикладі - два елементи: <h1> і <p>. Боксова модель цих елементів виглядає так:

Хоча це може здатися трохи складним, проте, видно, що кожен HTML-елемент оточений боксом. Боксом, який можна набудувати за допомогою CSS.
Резюме
У цьому уроці ви дізналися про боксової моделі. У наступних трьох уроках ми докладніше зупинимося на тому, як створювати елементи та управляти ними в боксової моделі.
|
|
<< Урок 8: Групування елементів (span та div)
|
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
|

